【画像で説明】お問い合わせフォームの設置方法【ブログ初心者】

グーグルアドセンスの導入など、収益化を視野に入れている方は問い合わせフォームの設置・プライバシーポリシーの作成が必要です。
そうでなくとも、問い合わせフォームがあるとサイトの信頼性の向上に繋がるなどのメリットがあります。
ということで、問い合わせフォームの設置方法を画像で説明していきます。大枠の流れを掴んだ上で作業すると、サクサク進むと思います。
問い合わせフォーム設置方法
4ステップで完成!
- グーグルアカウントを作成
- グーグルが提供するサービスを使用してフォーム作成
- 自分のブログに貼り付ける
- サイドバーやグローバルメニューに設置
画像で説明したら逆に長くなりましたが、難しい作業ではありません。グーグルアカウントの作成は省略して手順2から進めていきます。
グーグルの「フォーム」機能を利用します。
Googleでフォームを作成
ΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓ

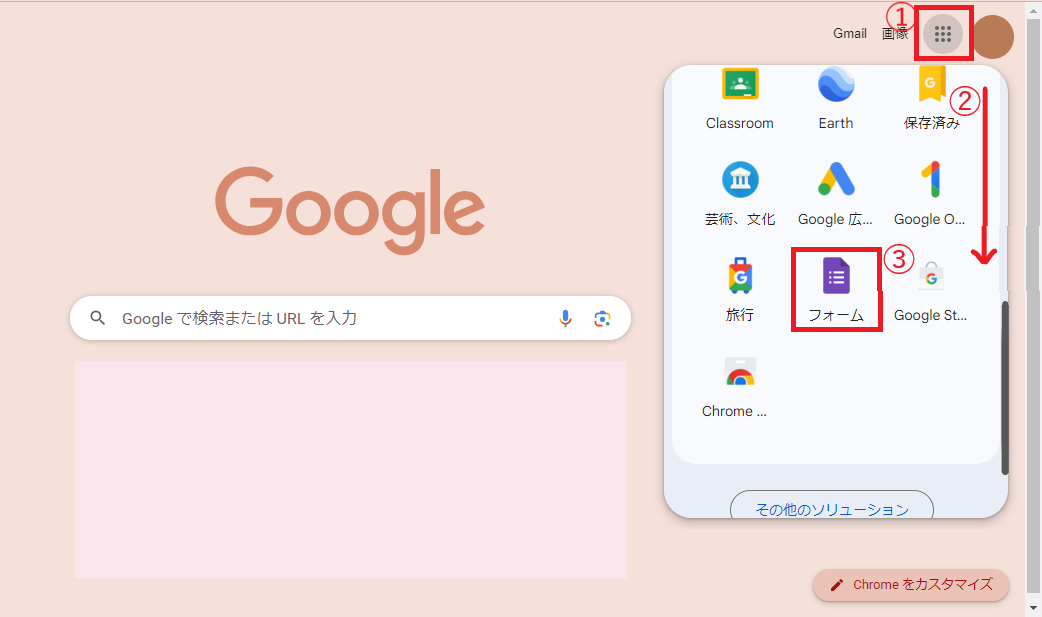
①クリック (新規タブの右上端にあります)
②スクロール
③フォームを選択
ΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓ

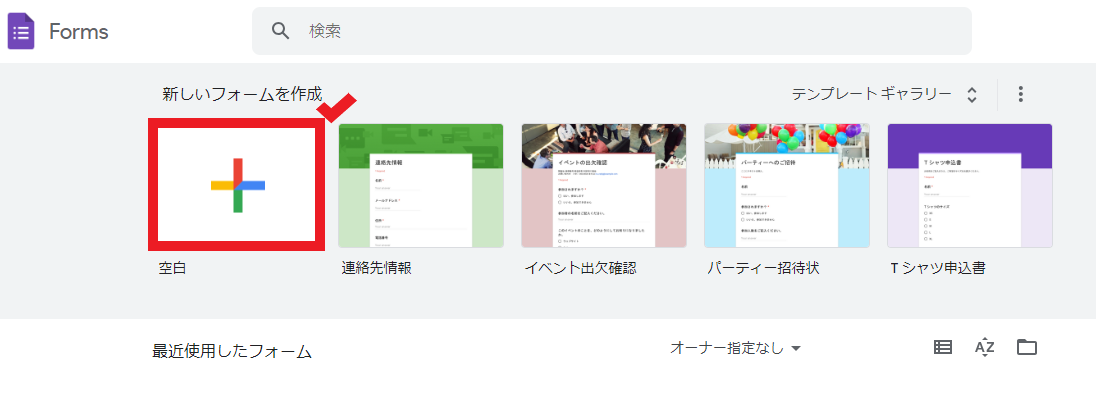
「空白」を選択し、新しく下記のフォームを作っていきます。
問い合わせフォーム
メールアドレス
名前
件名
問い合わせ内容
ΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓ

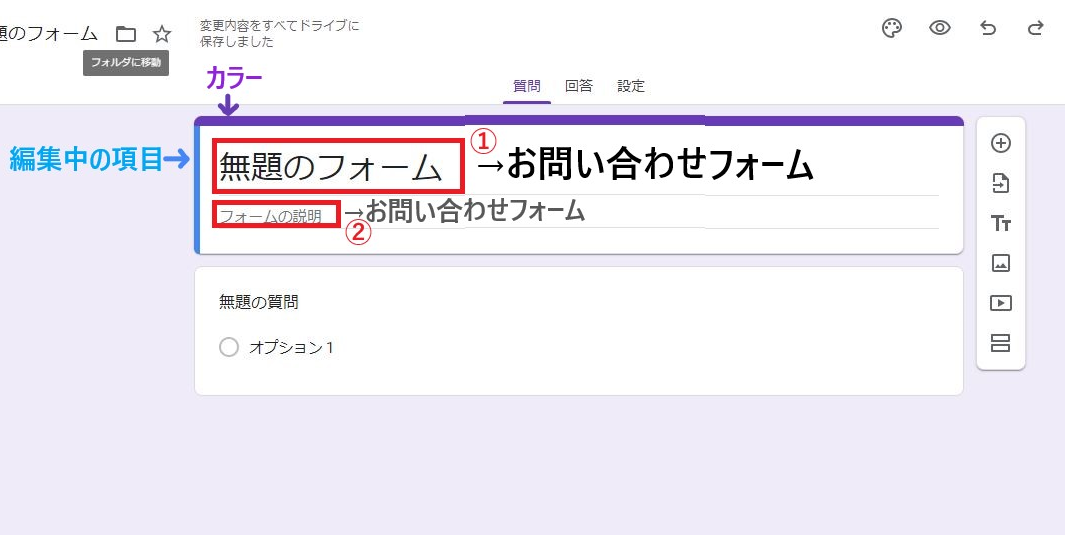
「無題のフォーム」と書かれた画面になります
・上部のヨコ線は、選択中のカラーです
・左側のタテ線は、編集中の項目です
① 無題のフォーム → ”お問い合わせフォーム” に変更
② フォームの説明 → ”お問い合わせフォーム” に変更
③ すぐ下にある 無題の質問 に移ります
ΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓ
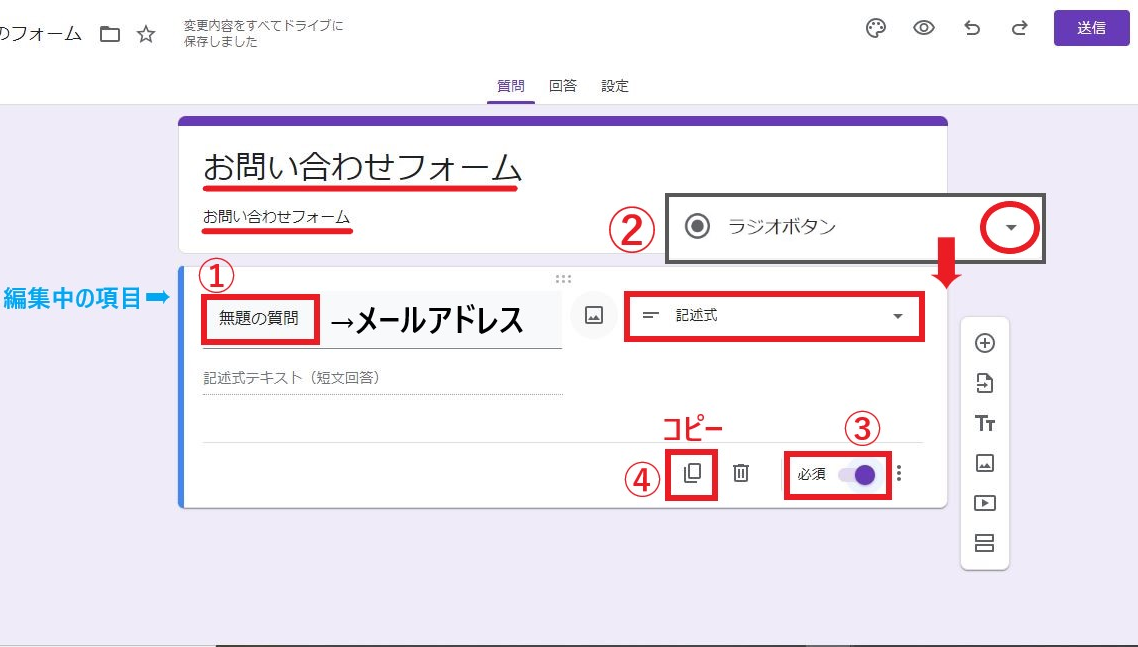
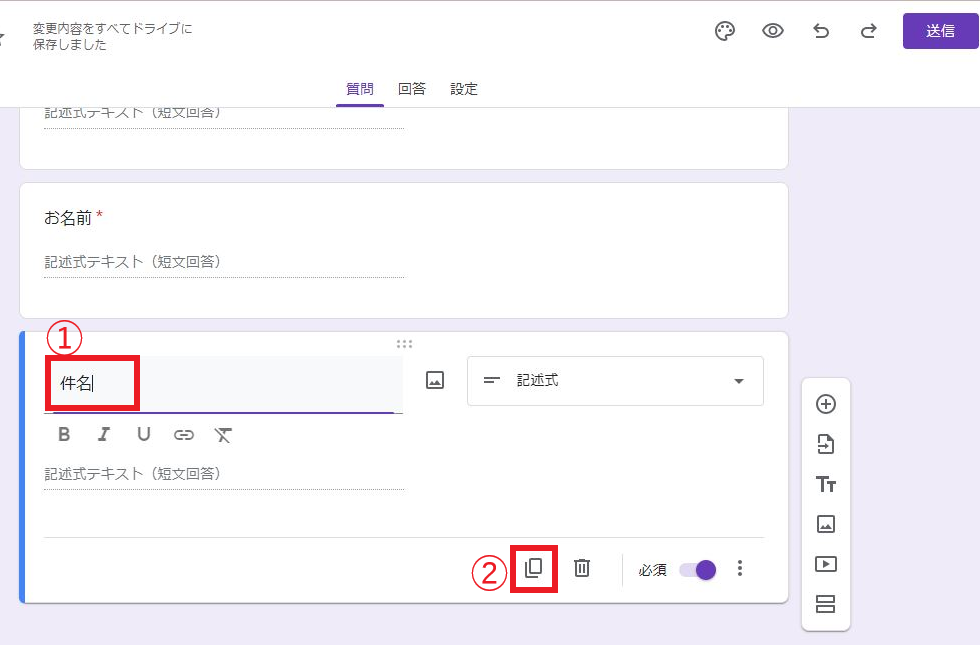
左部のタテ線が一つ下に移動し、”お問い合わせフォーム”という文字入力が確定
① 無題の質問 → ”メールアドレス” に変更
② 「ラジオボタン」の右にある▾から「記述式」を選択
③ 必須をオンにする
④ コピーをクリック
ΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓ

”メールアドレス”という入力が確定しました
コピーしたので、「記述式」「必須オン」は変更なしです
① メールアドレス → ”お名前” に変更
② コピーをクリック
「お名前」と入力したものがコピーされます
以下、同じ要領で進めます
ΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓ

① お名前 → ”件名” に変更
② コピーをクリック
ΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓ
① 件名 → ”お問い合わせ内容” に変更
② 4項目ができたので、コピーは不要
フォームは完成!これをブログに反映させていきます。
ブログにフォームを設置する(2通り)
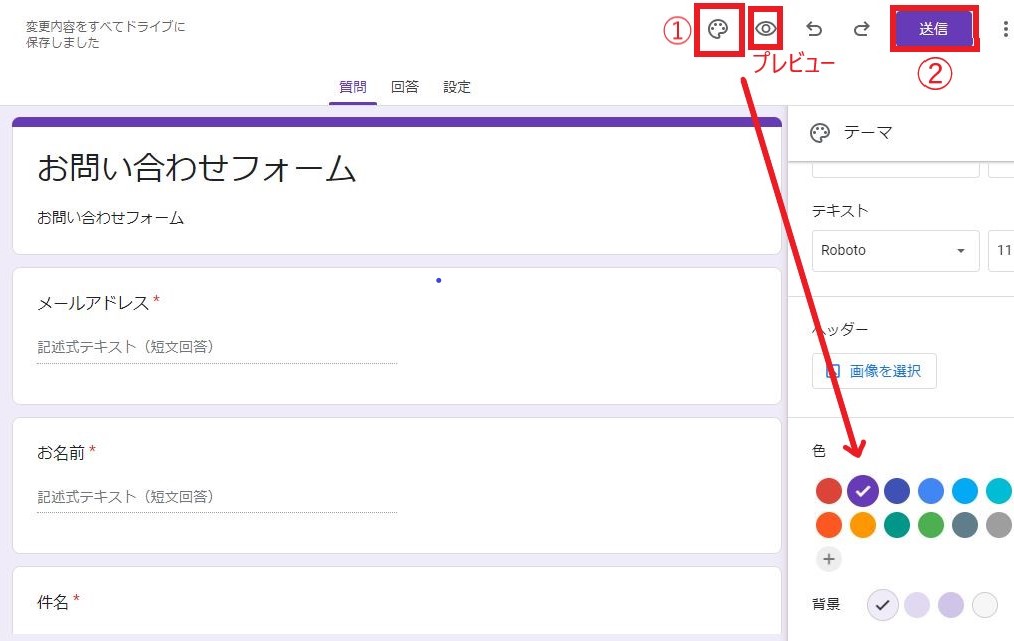
ΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓ

① パレットのマークを選択すると、カラーが選べます
② 送信をクリック
完成したフォームをブログに表示させる方法が2通りあります。
- ブログの記事に埋め込んで投稿する
- URLを取得し、フォームとブログをリンクさせる
私は1の方法でやりました。作業量が少ないのは2です。
1から紹介します。
ブログの記事に埋め込んで投稿する方法
ΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓ
送信ボタンを押すとこんな画面になります。

①<>を選択
②任意の数字 (私は630×900 にしています) を入力
③htmlの記述をコピー
↓ ここからはてなブログでの作業
ΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓ

「お問い合わせ」というタイトルの記事を新規作成します
ΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓ

html編集にし、先ほどコピーしたhtmlを貼り付けます
私はアイキャッチ(画像)と、「ご連絡はこちらから~」という一文を追加しています
ΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓ

① 記事が完成したら、「公開する」に設定
② 歯車ボタンをおして、「投稿日時」までスクロール
③ 過去の日付を選択
④ 「公開する」をクリック
※ そのまま投稿しても特に問題なしです。内容が殆どないため、新着表示されないための方法です。
ΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓ
完成記事はこんな感じ

記事を投稿したら、サイドバーに表示されるように設定していきます。

こんな感じになる予定。
方法2の方も、◆が付いている所は同じやり方。
◆ΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓ

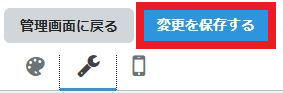
デザインを選択
◆ΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓ

レンチ?マークから、サイドバーを選択
◆ΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓ

モジュールを追加を選択
◆ΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓ

左にある項目のうち「リンク」を選択してください
① ”このサイトについて” と入力(なくてもいいのかもしれません)。
② ”お問い合わせ” と入力
③ 投稿した記事のURL(予めコピー)を貼り付け
④ 適用をクリック
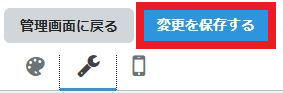
◆ΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓ

サイドバーに加えた変更を保存する
◆ΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓ

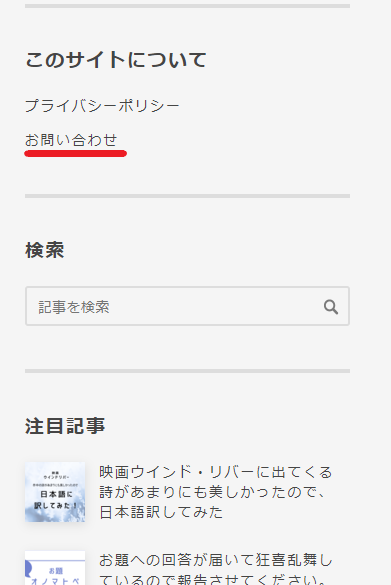
お問い合わせ項目が追加されました。お疲れ様でした!
フォームのURLを取得し、ブログとリンクさせる方法
ΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓ
送信ボタンを押すとこんな画面になります。

真ん中のリンクマークを選択し、リンクをコピー。URLの短縮はお好みで。
方法1と同じやり方で、サイドバーに新たなモジュールを追加していきます。
(◆ΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓの部分を参照)
ΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓ

左にある項目のうち「リンク」を選択してください
① ”このサイトについて” と入力(なくてもいいのかもしれません)。
② ”お問い合わせ” と入力
③ コピーしたURLを貼り付け
④ 適用をクリック
◆ΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓ
サイドバーに加えた変更を保存する
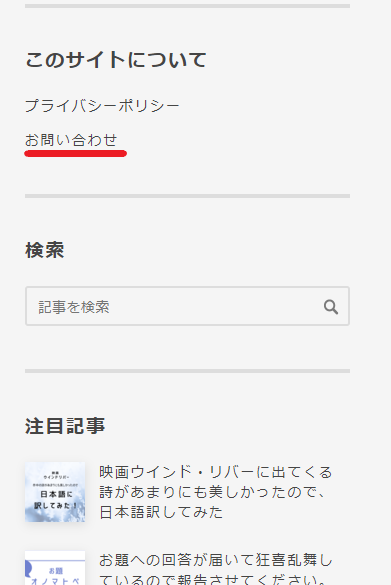
これでサイドバーに「お問い合わせ」が追加されました
ΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓ
きっとこんな感じ

ΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓΓ
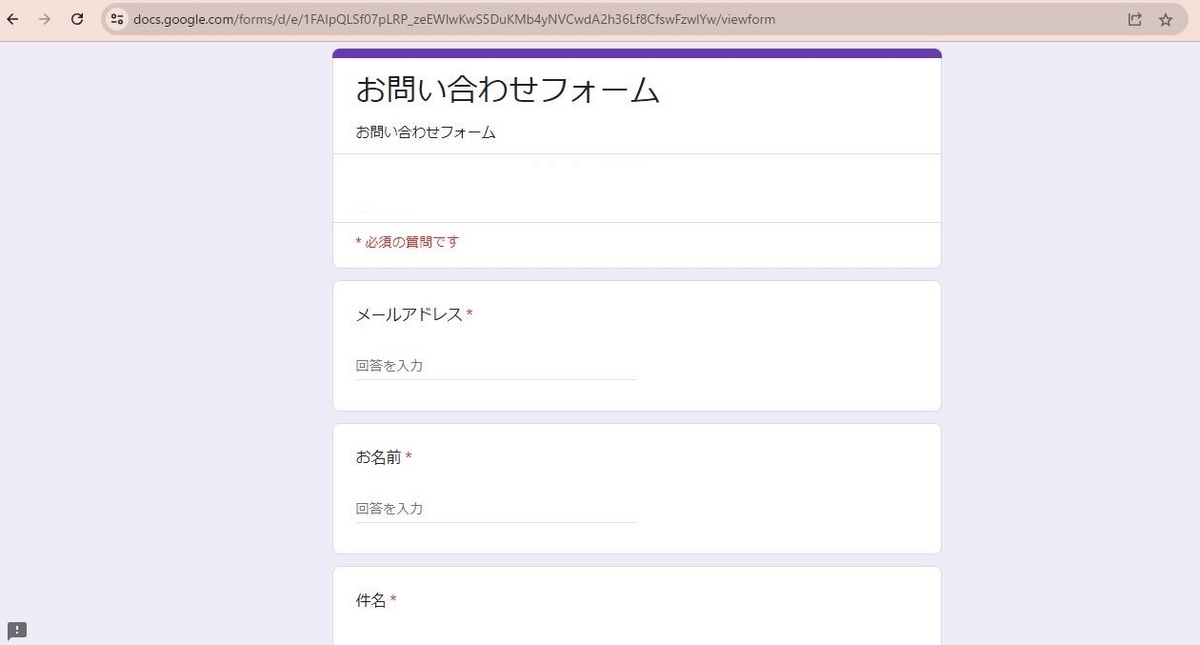
ブログに設置されたフォームをクリックすると、こんな感じ

終了です。お疲れ様でした!
ひとこと
大まかな流れ → 細かな手順 というのを意識しました。
よければアイキャッチも使ってください。Canvaで作成しました。
ありがとうございました。



